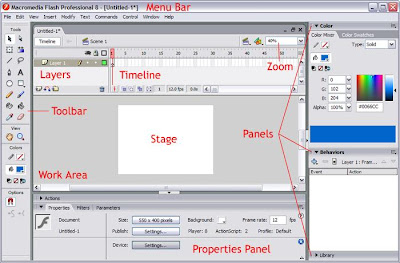
Flash 8 menghitung dengan yang paling mudah dan intuitif lingkungan atau bekerja antarmuka. Selain itu memiliki keuntungan karena mirip dengan program Macromedia lainnya (Dreamweaver, Freehand, Director), itu membuat lebih mudah untuk mengasumsikan Flash, dan lebih cepat manajemen dan kontrol. We will see this after opening Flash 8 for the first time: Kita akan melihat hal ini setelah membuka Flash 8 untuk pertama kalinya:

Ada kekurangan beberapa menu dalam gambar ini. Flash interface. Kita akan melihat semua dari mereka selama tutorial ini meskipun beberapa dari mereka tidak muncul pada gambar di atas, bahwa hanya menampilkan bagian utama dari Flash interface. Let's see them: Mari kita lihat mereka:
bertujuan untuk memudahkan akses ke berbagai fitur program. Hal ini mirip dengan web lain atau program desainer grafis, meskipun memiliki beberapa kekhasan. Mari kita lihat Submenus utama Anda dapat mengakses ke:
File:Hal ini memungkinkan membuat, membuka dan menyimpan arsip ... Import memiliki kekuatan yang luar biasa, tetapi memasukkan film saat ini hampir semua jenis arsip (suara, video, gambar dan bahkan Flash movies) atau pilihan Pengaturan Publikasi dari mana Anda dapat memodifikasi karakteristik dari publikasi. Ini juga memungkinkan untuk mengkonfigurasi halaman cetak, print, dll ...
Edit:Ini adalah menu klasik yang memungkinkan Anda untuk Cut, Copy, Paste… objek atau juga gambar atau frame, tetapi juga memungkinkan Anda untuk menyesuaikan beberapa pilihan yang paling umum dari program.
View: Terlepas dari, khas membesarkan, ini memungkinkan Anda untuk memindahkan bingkai dan pemandangan. Ini juga termasuk kemungkinan untuk membuat grid dan beberapa panduan. Orang-orang ini dapat dipilih dari submenu Grid dan Panduan dari mana Anda dapat mengkonfigurasi opsi.
Insert: Ini memungkinkan Anda untuk memasukkan objek ke dalam film, serta bingkai baru, lapisan, tindakan, adegan-adegan ...
Modify:Mengubah Opsi izin satu untuk memodifikasi grafik yang ada dalam film, dan pilihan Draw Bitmap memungkinkan untuk mengubah arus vektor grafis dalam peta (tema ini akan dipelajari lebih lanjut).Pilihan lain memungkinkan Anda untuk memodifikasi karakteristik dari elemen animasi Halus, Optimalkan atau film yang sama (Layer, Adegan ...).
Text: Ini akan lebih ditangani secara lebih rinci
Commands:Memungkinkan pengadministrasian yang Perintah (kelompok yang disimpan kalimat-kalimat yang memungkinkan untuk meniru apa yang pengguna dapat memperkenalkan kepada lingkungan edisi) bahwa kita telah tersimpan dalam animasi kita, untuk mendapatkan berita lainnya dari halaman Macromedia atau melaksanakan apa yang sudah kita miliki.
Control:Dari sini Anda memodifikasi sifat-sifat reproduksi film Play, Rewind, Test Movie ....
Window:Selain pilihan klasik mendistribusikan jendela, menu ini mencakup cara pintas ke Panel-Panel SEMUA.
Help:Dari sini kita dapat mengakses untuk semua bantuan yang Macromedia menawarkan kepada kami, dari manual saat ini ke Aksi Script, akan melalui tutorial, dipandu lections etc ...